Prepare repository for Custom Templates
Folder structure
Bunnyshell looks for templates in a predefined folder, which must be located in the root of the repository: .bunnyshell/templates. Inside this folder, each Template must reside in a separate sub-folder, eg .bunnyshell/templates/{template-key}.
File structure
Each Template folder must contain 3 files:
template.yaml: contains template metadatabunnyshell.yaml: contains the Environment definitionREADME.md: standard markdown, used as the detailed description
template.yaml
template.yamlThe only required fields for the Template metadata are name and discoverable, which controls whether a template is imported into Bunnyshell or not.
Example of a metadata file:
name: Express.js (NodeJS) + React + PostgreSQL
description: This app is a CRUD example, composed out of one frontend, one backend service and one database. Its purpose is to illustrate how you can quickly get started with Bunnyshell.
tags:
- nodejs
- express
- react
- postgres
icons: [ 'nodejs', 'express', 'react', 'postgres' ]
stack:
packages:
- name: Node.js
version: '18'
- name: Express.js
version: '4.18'
- name: React
version: '17.02'
- name: PostgreSQL
version: '15.2'
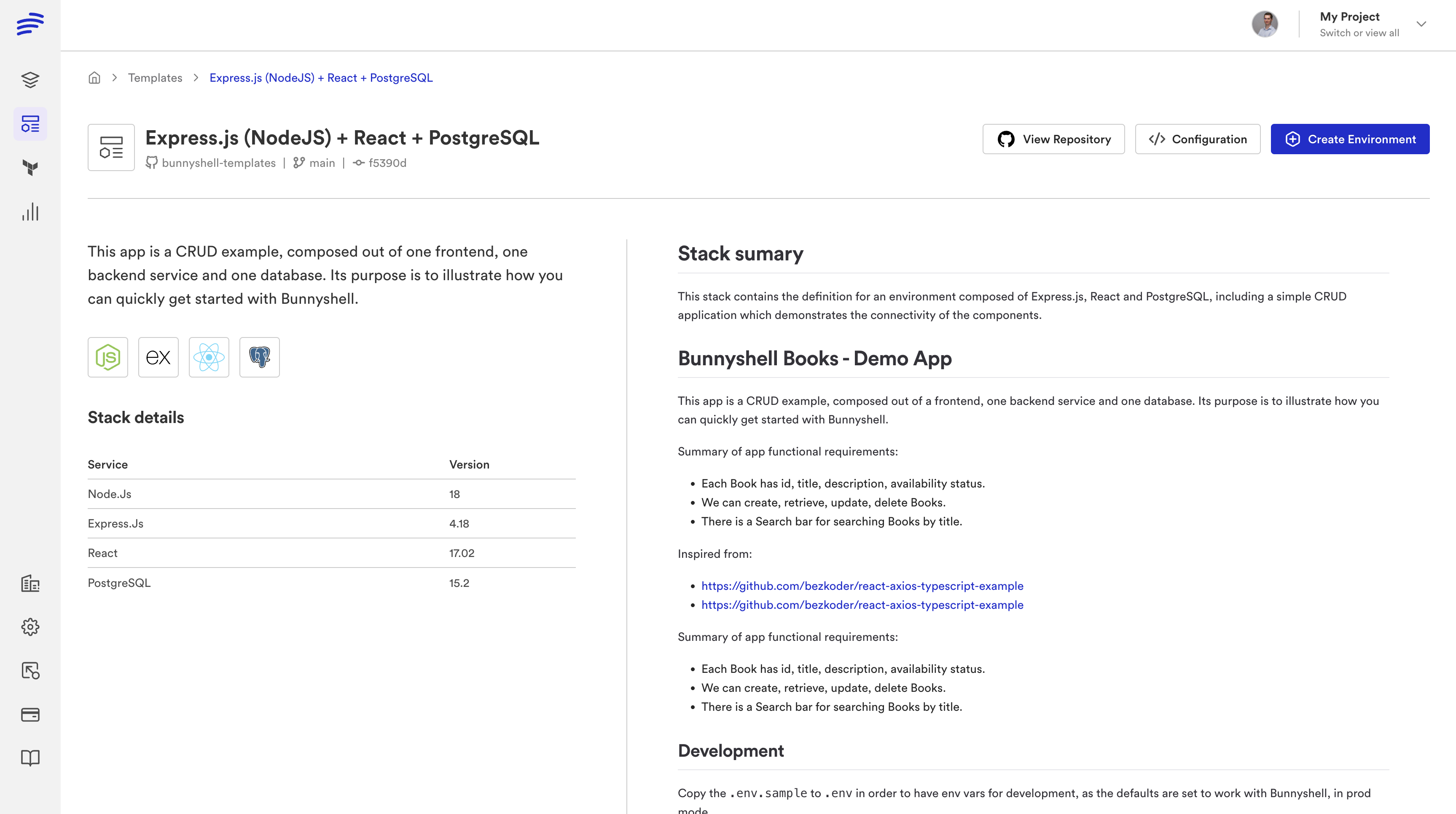
discoverable: trueAnd the detail page it produces (alongside the README.md, displayed in the right half).

Available icons include:
angular,django,dotnet,drupal,elastic,express,flask,go,helm,java,kubernetes,laravel,magento,mailhog,maria,mongo,mysql,nest,nginx,nodejs,oracle,php,postgres,python,rabbitmq,rails,react,redis,ruby,spring,springboot,sqlserver,sylius,symfony,terminal,terraform,typescript,varnish,vue.
bunnyshell.yaml
bunnyshell.yamlFor the configuration file, please visit the dedicated documentation section.
Updated 5 months ago
